11.1 Webページ
11.1.1 HTML言語
コンピュータや携帯電話などの普及により、世界中の多くの人がインターネットを利用している。インターネット上では、Webページや電子メールなど様々なサービスが提供されている。その中でWebページは、文字、画像、動画、音声などを使用して多くの人に効果的に情報発信することが可能であり、そのため非常によく利用されている。よって、ここでは簡単なWebページの作成を行ってみる。
Webページは「タグ」から構成されるHTML言語によって記述される。タグとは
< >で囲まれた命令語のことであり
| < タグ命令> ~ </タグ命令> |
の形で処理を行う。つまり、タグは組で使用され、命令開始は < タグ命令> で指定し、< /タグ命令>によって終了する。例えば文字を太文字にする時は、
| <B> 文字列 </B> |
と記述する。また、上の様に組ではなく、単独で使用されるタグもあり、例えば改行する時は<BR>だけを使い </BR> を書く必要はない。
11.1.2 HTML言語の基本構造
以下に最も基本的な、HTML言語の記述例を示す。タグは大文字でも小文字でも良いが、必ず、半角文字を使用する。
| <HTML> <HEAD> <TITLE> タイトル </TITLE> </HEAD> <BODY TEXT="#000000" BGCOLOR="#00FFFF"> ここに本文を書く </BODY> </HTML> |
<HTML> ~ </HTML> :HTML文章であることを示す。
<HEAD> ~ </HEAD>
:ヘッダー部分。
<TITLE> ~ </TITLE> :タイトル。
<BODY> ~
</BODY> :ここで囲まれた部分に、本文を書く。
(注)背景に色を付ける時は <BODY BGCOLOR="#FFFFFF">
~ </BODY> と記述する。BGCOLORはBODYの属性であり、他にもBACKGROUND(背景に画像を埋め込む)などがある。"
"の中は16進数でRGBの明るさを表す。#FFFFFFの場合はRGBのすべての色が最大値なので、白色になる。
例えば原色大辞典などの、WEBページが参考になる。
(a) タグ一覧
| <H1> ~ </H1> |
見出しの設定。数字の1(大)〜6(小)で大きさを指定できる。 |
| <TABLE BORDER=" "> ~ </TABLE> | テーブルの作成。"ピクセル値(数字)"で外枠の太さを指定する。 <TR>横一列</TR> <TH>見出し用セル</TH> <TD>データ用セル</TD> |
| <UL> ~ </UL> | <LI> ~ </LI>と組み合わせて箇条書きをする。 |
| <A HREF=" "> ~ </A> | "指定された場所"にリンクを張る。 |
| <IMG SRC=" "> | "指定された画像ファイル"を入れる。 |
| <HR SIZE=" "> | 区切り罫線。"ピクセル値(数字)"で太さを指定。 |
| <FONT SIZE=" "> ~ </FONT> | フォントサイズの設定。" 1(小)〜7(大)"で大きさの指定。 |
| <P> ~ </P> | 段落を表す。 |
| <BR> | 改行。 |
(b) タグの使用例
- 他のWebページへのリンク
| <A HREF="http://www.yamaguchi-pu.ac.jp"> 山口県立大学</A> |
- テーブルの作成
| <TABLE
BORDER="1"> <TR><TD>11</TD><TD>12</TD></TR> <TR><TD>21</TD><TD>22</TD></TR> </TABLE> |
| 11 | 12 |
| 21 | 22 |
- 画像の埋め込み
picture.jpgという名のファイルを埋め込む。
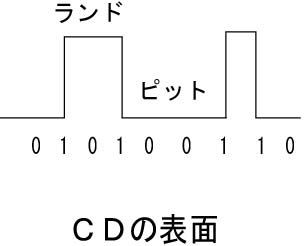
| <IMG SRC="picture.jpg" ALT="CDの概念図" > |

- 箇条書きにする
| <UL> <LI>第1条 <LI>第2条 </UL> |
- 第1条
- 第2条
- 配置を代える
| <center> この文字を中央寄せにします。 </center> |
その他にも、様々なタグがあるのでインターネット上で、検索エンジンなどを使って調べてみること。
11.1.3 HTML文章の作成
Webページの作成は、Webページ作成ソフトを使うことにより、
ワープロの様に実際に表示されるものを見ながら行うこともできるが、
今回は、タグを直接記述してみる。タグを直接記述するには、
文字入力のためのソフトであるテキストエディタを使う。ここでは、
Windowsに付属しているメモ帳を使う。
(0) 最初にWebページを保存するためのフォルダ「webpage」を作る。その後、
(1) 「メモ帳」を起動する。
(2) メモ帳を用いて、HTML文章を作成する。
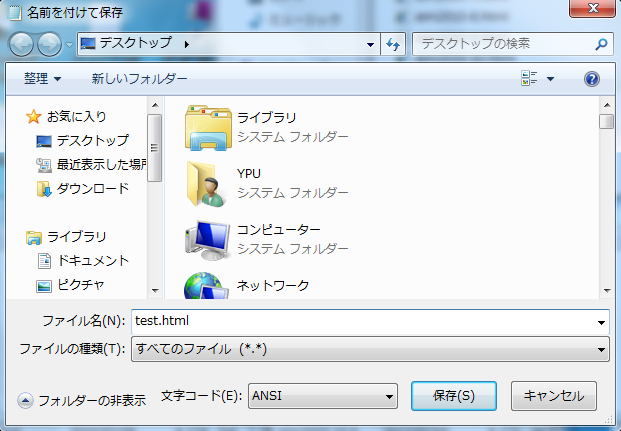
(3) 文章を作成した後、保存を行う際、「ファイルの種類」を「すべてのファイル(*.*)」
にし、拡張子.htmlを付ける。例えばtest.htmlというファイル名で保存したい場合はtest.htmlとする。(図1参照)
今回作成するWebページは、「index.html」というファイル名にする。保存場所は最初に
作成した「webpage」フォルダである。
 図1
図1
(補足) 作成した index.html を再度メモ帳で開くためには
以下のようにする。
(1) メモ帳を起動する。
(2) メモ帳のメニューバーで、「ファイル」、「開く」を選ぶ。
(3) 「開く」の窓が表示されるので、「ファイルの場所」を先に作成した
「webpage」フォルダに変更し、「ファイルの種類」を「すべてのファイル(*.*)」
にする。
(4) そうすると「開く」の窓にindex.htmlが表示されるので、それをクリックし最後に
「開く」ボタンを押す。
以下のようなページを作成してみること
山口県立大学へようこそ (見出し1)
山口県立大学の紹介 (箇条書き)
|
課題.10
上記のWebページに下記の内容を追加すること。
HTML文章をメモ帳で作成する。最後にWebpageフォルダをzip形式で圧縮する。 |
 (画像の挿入)
(画像の挿入)